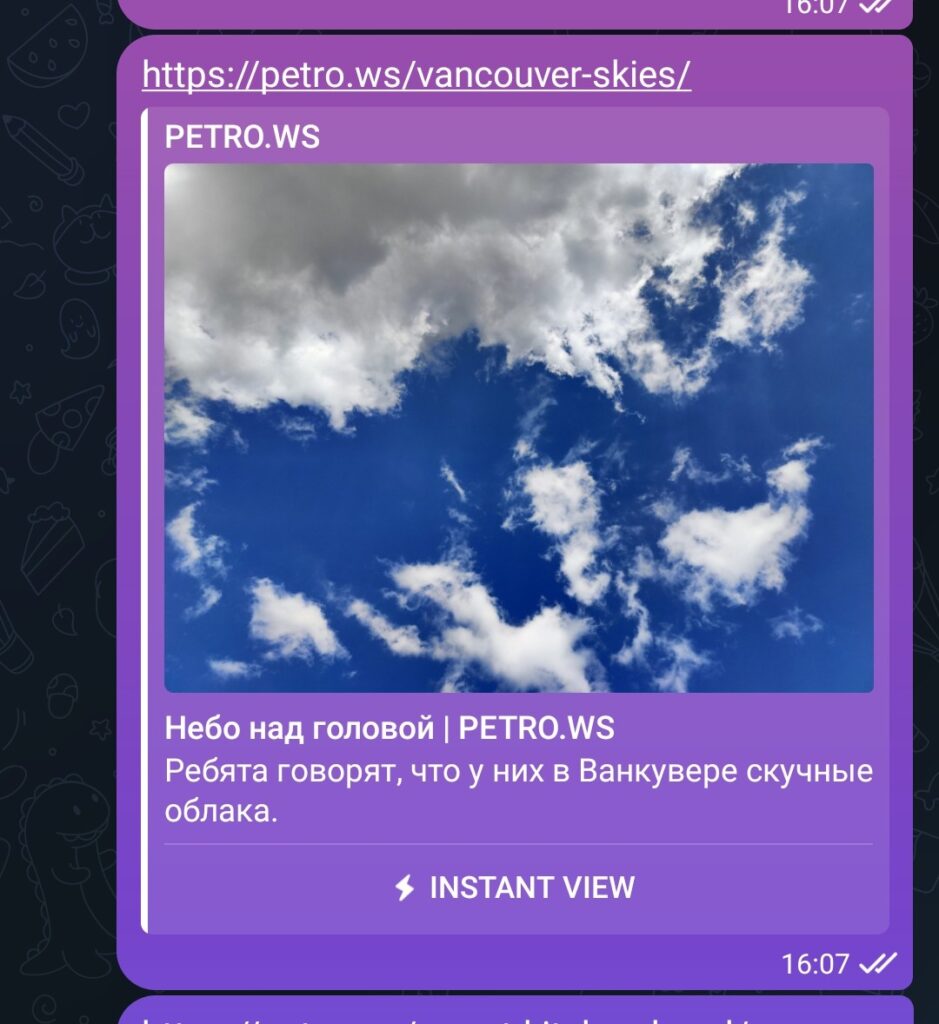
Те, кто читает мой канал в Телеге с мобильного клиента, могли заметить, что с недавних пор у меня появился InstantView, который открывают удобную для чтения превью прямо в приложении, без открытия браузера.
Однако включить данную фичу не так-то просто. Официально Телеграм предлагает два способа: отправить шаблон в реестр для вашего сайта — который заброшен уже года четыре как, или генерировать каждый раз ссылки с хешем шаблона через бота — что, мягко говоря, решение через жопу.
Но есть решение нормальное: можно подсунуть боту небольшую лажу в ответе, что бы заставить его сгенерировать предосмотр для блога. Таким образом все ссылки получат генерацию превью без плясок с бубном. Оформил всё как плагин для WordPress.
Официальные способы
Официально, вы должны составить шаблон для вашего сайта и отправить его то ли на ревью, то ли на конкурс, что бы они добавили его в реестр. Потом… Потом просто ничего не происходит, реестр кажется полностью заброшенным. Я отправил шаблон примерно год назад, с тех пор тишина.
Так же, можно сгенерировать ссылку на конкретный URL, которая ведёт на https://t.me/iv, добавив туда параметры для шаблона. Так же, это можно сделать через бота.

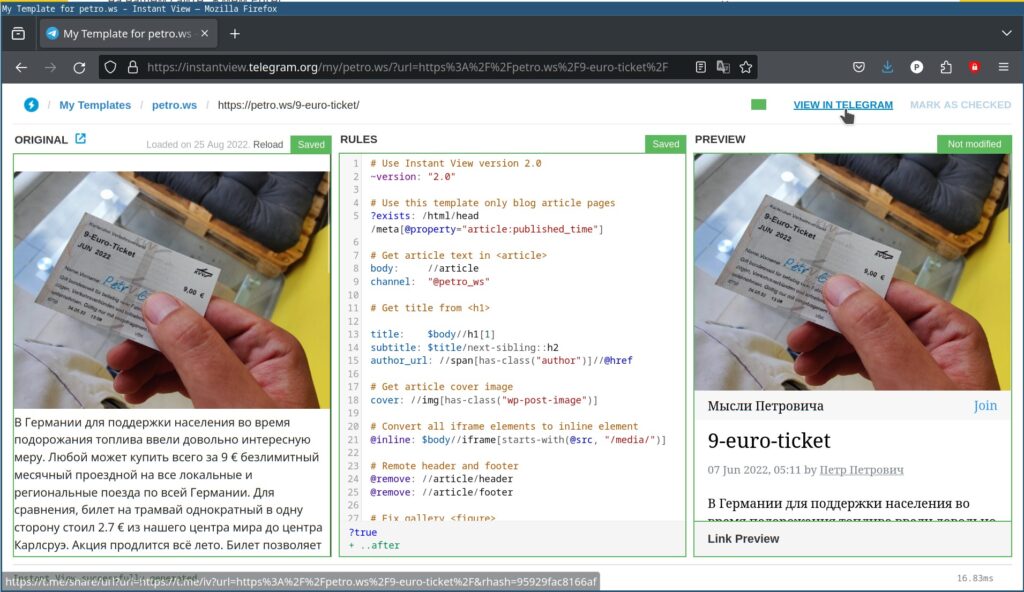
В итоге получаете что-то типа https://t.me/iv?url=https%3A%2F%2Fpetro.ws%2F9-euro-ticket%2F&rhash=95929fac8166af, и такая ссылка будет иметь уже InstantView. Такой способ сложно назвать нормальным, кроме того он не будет работать с системами кросс-постинга.
Неофициальный способ
Официальный реестр работает на основе доменных имён. То есть шаблон создается и отправляется с привязкой к доменному имени. Если у вашего блога есть субдомен, то будет работать тоже (именно так работает LiveJournal). Но если сайт даёт возможность использовать свой домен? И такой сайт нашёлся: Teletype.
Открываем его и смотрим — что же в нём есть такого, что на своём домене InstantView всё равно работает? Находим вот такое:
<meta property="tg:site_verification" content="g7j8/rPFXfhyrq5q0QQV7EsYWv4=">Это собственно и есть та волшебная метка, что бы бот принял страницу за пост в Teletype. Поиском по гитхабу уже быстро нашёл шаблон, который собирает остальные кусочки нашего паззла — какая минимальная структура нужна для того что бы понравится боту.
Таким образом, если у нас не получается создать свой шаблон, то сделаем наоборот — используем чужой.
Плагин для WordPress
Пилим небольшой плагин, который будет определять бота по User-Agent и отдавать ему нужный шаблон:
if (!defined("ABSPATH")) {
exit;
}
$tg_options = get_option( 'tg_instantview_render' );
?>
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta property="telegram:channel" content="@petro_ws">
<meta property="tg:site_verification" content="g7j8/rPFXfhyrq5q0QQV7EsYWv4=">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="content" class="site-content article">
<article class="article__content">
<div class="entry-content">
<div class="single-entry-thumb">
<?php the_post_thumbnail(); ?>
</div>
<?php the_content(); ?>
</div><!-- .entry-content -->
<footer class="entry-footer">
<?php kanary_entry_footer(); ?>
</footer><!-- .entry-footer -->
</article><!-- #post-## -->
</div>
</body>Такой шаблон генерирует пост в блоге в соответствии с форматом. Подставляем название нашего канала, что бы отображался в шапке.
Код плагина и инструкции по установке на Github
Я так же оформил и отправил готовый плагин в реестр WordPress, буду ждать верификации.
Выводы
Таким образом, все ссылки с нашего блога будут теперь иметь InstantView. Без бота или, упаси господи, ручной генерации ссылок. В вашем канале или при пересылке.
Обратите внимание, что InstantView ворует трафик — включайте только если вам хочется сделать больше удобства пользователям, и трафик на сайте не так важен.

Добрый день!
Установил Ваш плагин, ввел в настройках имя канала (через @). Надеялся использовать плагин вместе с плагином SNAP, чтобы можно было посты блога кросспостить в ТГ канал. Фото, название поста, отрывок, ссылка. В таком виде все появляется в ТГ канале, но просто со сслылкой. Нет кнопки «посмотреть». Что я делаю не так?
Добрый день, Михаил! Причин может быть много, ТГ боту может не нравится какие-то особенности вашего сайта или конфликт с плагином который вы упомянули (или какие-то другие). Напишите мне в телегу @petro_64 , посмотрим что не так.